Contextualizando
Desenvolver um layout que seja igualmente atraente e funcional tanto para visualização em telas de computador, quanto para manuseio em celular é uma tarefa desafiadora que exige certo grau de experiência com design para web.
Ajustes de espaçamento entre itens, tamanhos de margens, tamanhos de tipografias, ordem de colunas, ajustes em curvas… Tudo isso podem ser fatores a serem adaptados para uma melhor visualização do conteúdo em telas menores.
Apesar de existirem múltiplas formas de aprimorar a responsividade do seu site através de configurações na Personalização do sistema, para um profissional sem prática com design de interfaces ou programação, é mais intuitivo realizar essa adaptação através dos plugins propostos a seguir.
Configurações nativas do WordPress
Texto detalhado em breve.
Block Visibility
A primeira opção que trago para lidar com a responsividade do seu website é o plugin Block Visibility. Esta opção oferece um caminho mais simples e intuitivo para edição, no qual, entretanto, é preciso ter atenção e organização redobrada para evitar que o layout já construído seja prejudicado enquanto você trabalha.
Além disso, para seguir esse método o ideal é que seu site já esteja pronto em versão Desktop, com todos os conteúdos estabelecidos.
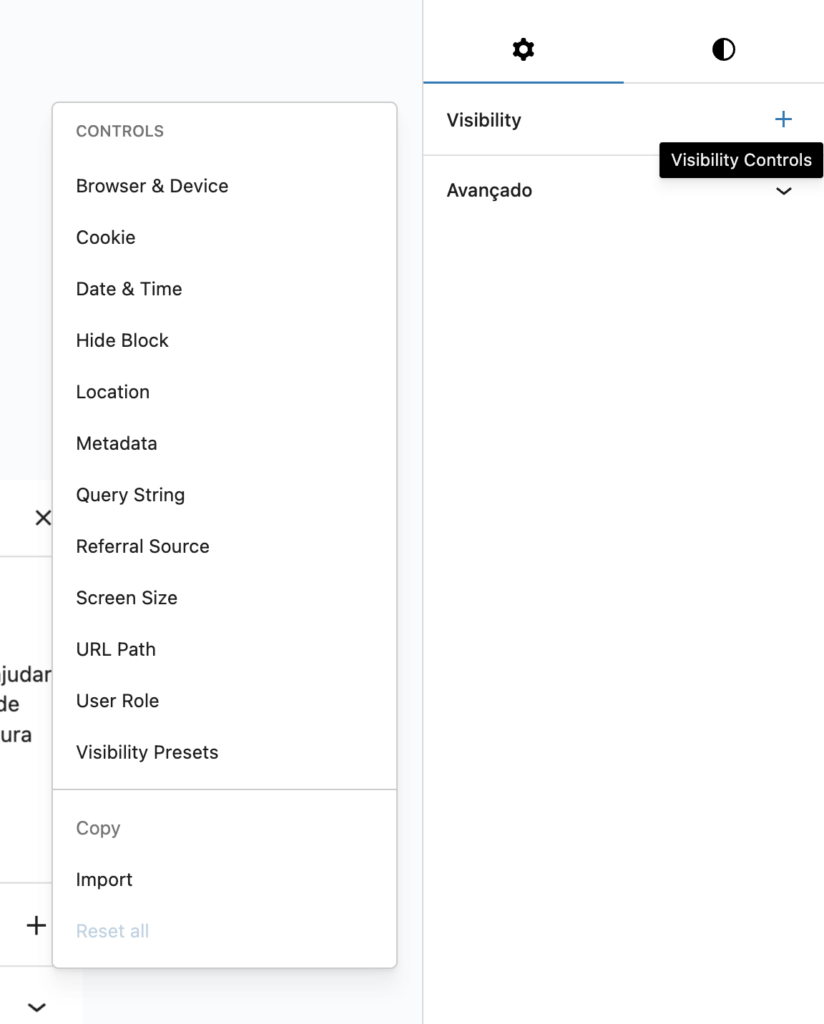
O Block Visibility, ao ser instalado em seu WordPress, acrescentará ao menu de Configuração dos blocos uma aba de edição de visibilidade. Através dela, é possível configurar uma série de parâmetros que o plugin pode utilizar para determinar quais usuários verão, ou não, a unidade de informação selecionada.
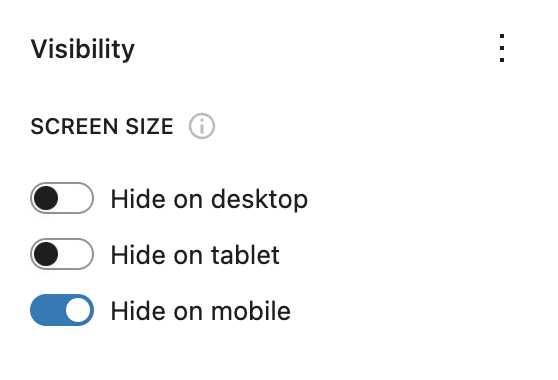
Se seu objetivo é adaptar um layout para telas menores, o parâmetro que você deve selecionar é o “Screen Size”. Com ele, você poderá definir se o bloco será ou não visível a partir do tamanho da tela em que seu usuário estiver acessando a página.


Como utilizar
1 – Instalar o plugin Block Visibility

Para instalar um novo plugin em seu sistema será preciso, em primeiro lugar, conferir a atualização do seu WordPress, a atualização do tema Blocksy e a compatibilidade de outros plugins instalados com aquele que você deseja incluir.
É recomendável que antes de instalar qualquer nova ferramenta em seu sistema, você teste a instalação em um ambiente de homologação para garantir que seu sistema não será comprometido. Uma maneira de fazer isto, é através do plugin WPvivid Backup.
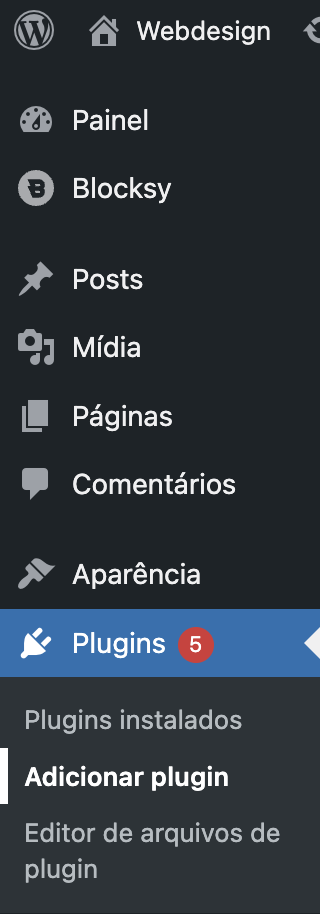
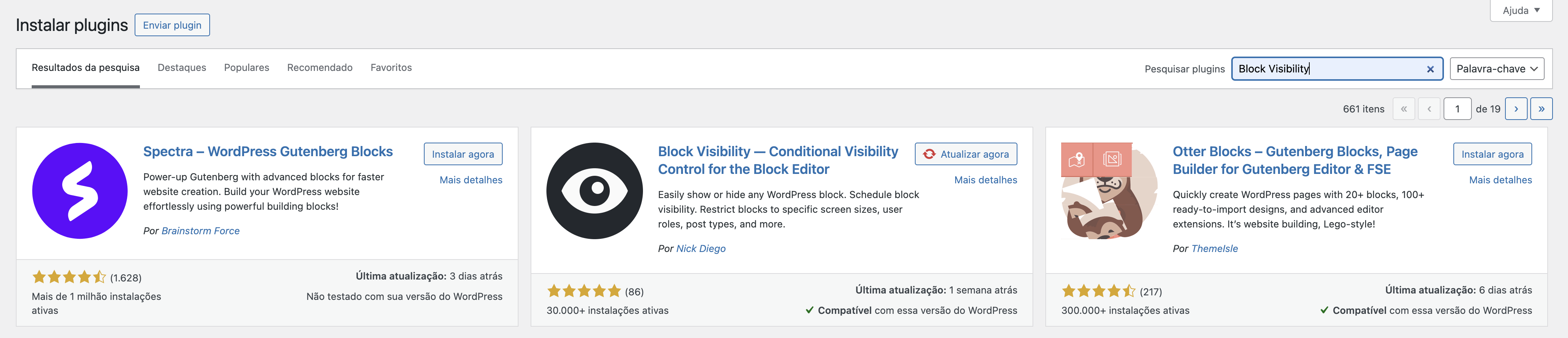
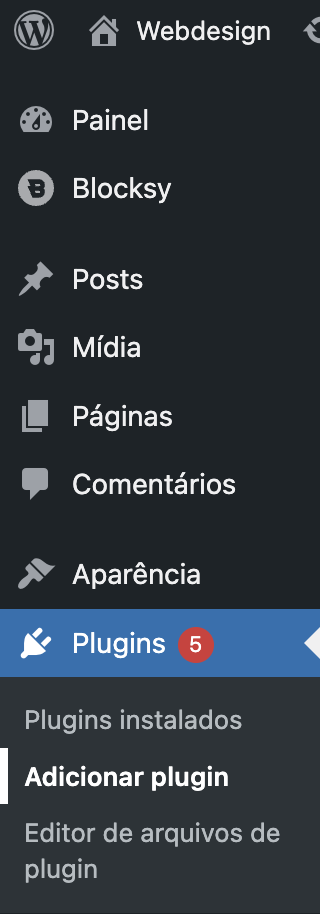
Em seguida, acesse no Painel de Controle, então Plugins > Adicionar Plugin. No campo de pesquisa, busque por Block Visibility. Após localizá-lo, mande instalar, aguarde até que o carregamento termine e mande ativar. Ao recarregar as páginas, os controles de visibilidade já estarão disponíveis.
Painel Administrativo > Plugins > Adicionar Plugin

2 – Preparar as informações
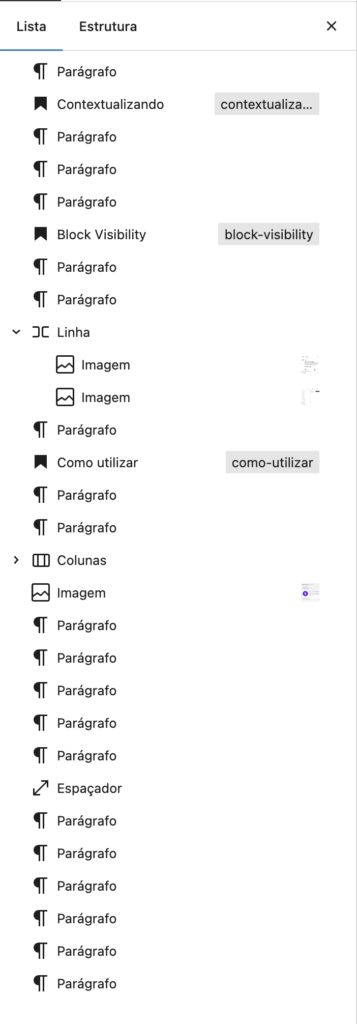
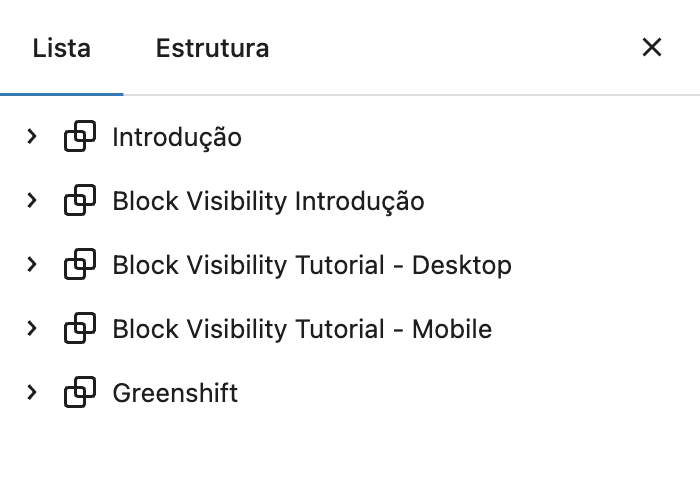
Com o plugin instalado, acesse a Edição da página que você deseja alterar. Analise quais das informações contidas ali deverão ser adaptadas para tamanhos menores e agrupe-as – basta selecionar, na Lista de Blocos, aqueles que você deseja reunir e clicar CTRL+G ou Comand+G.
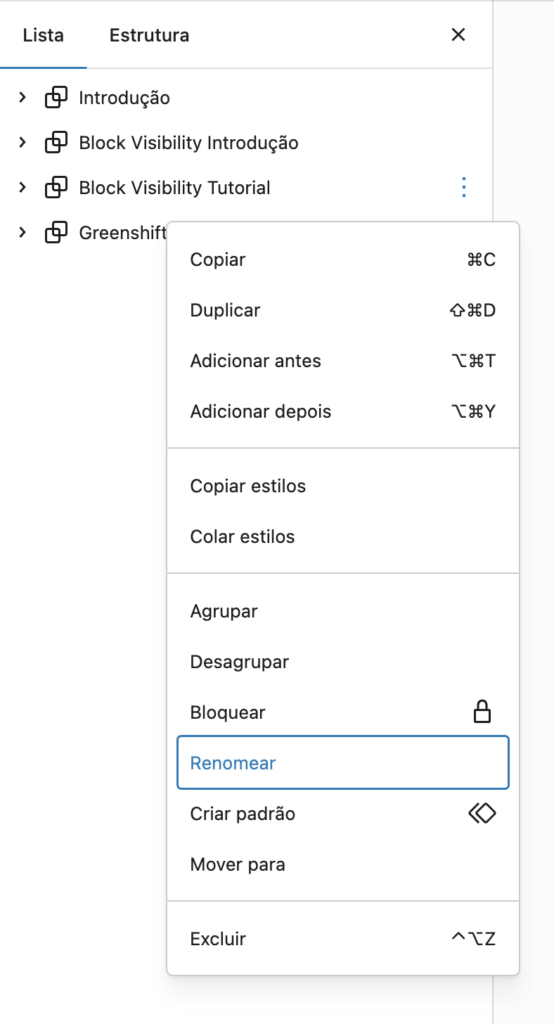
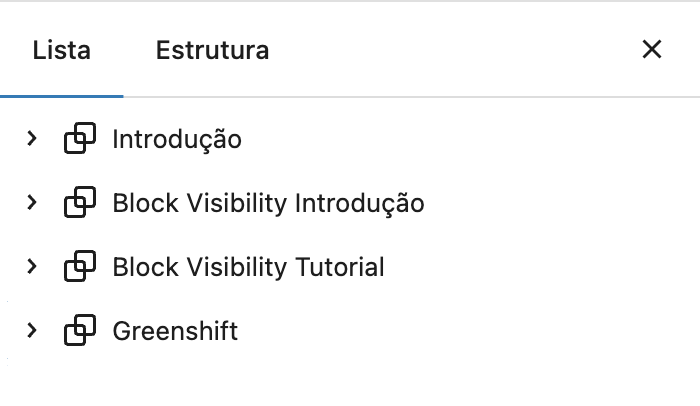
Conforme agrupar os conteúdos, renomeie os grupos de acordo com as informações contidas.
Com os grupos organizados, duplique aqueles que precisarão ser adaptados e renomeie uma das cópias como “[nome do grupo] Desktop” e outra como “[nome do grupo] Mobile”.




3 – Configurar a visibilidade
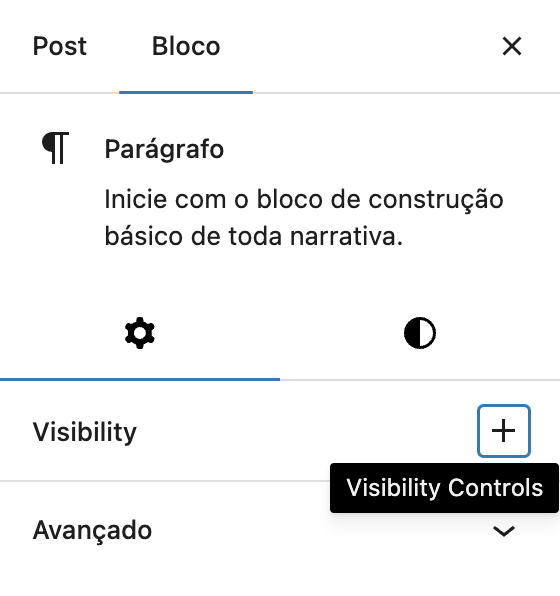
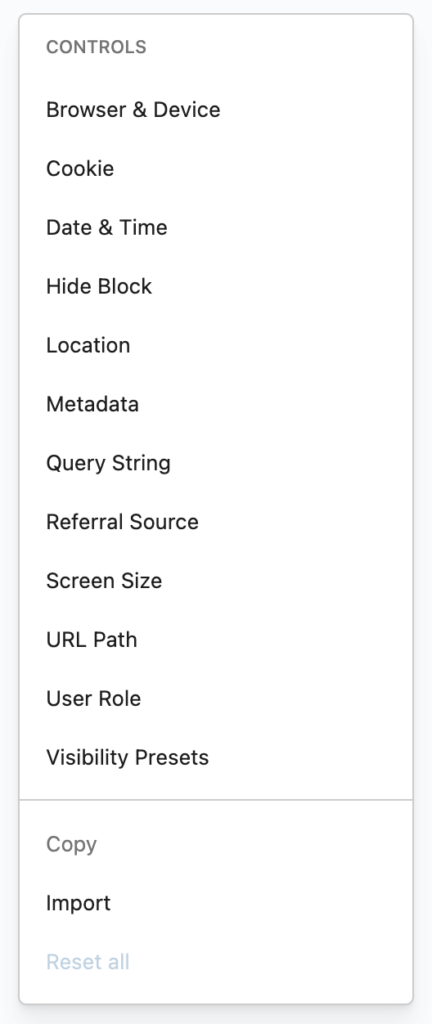
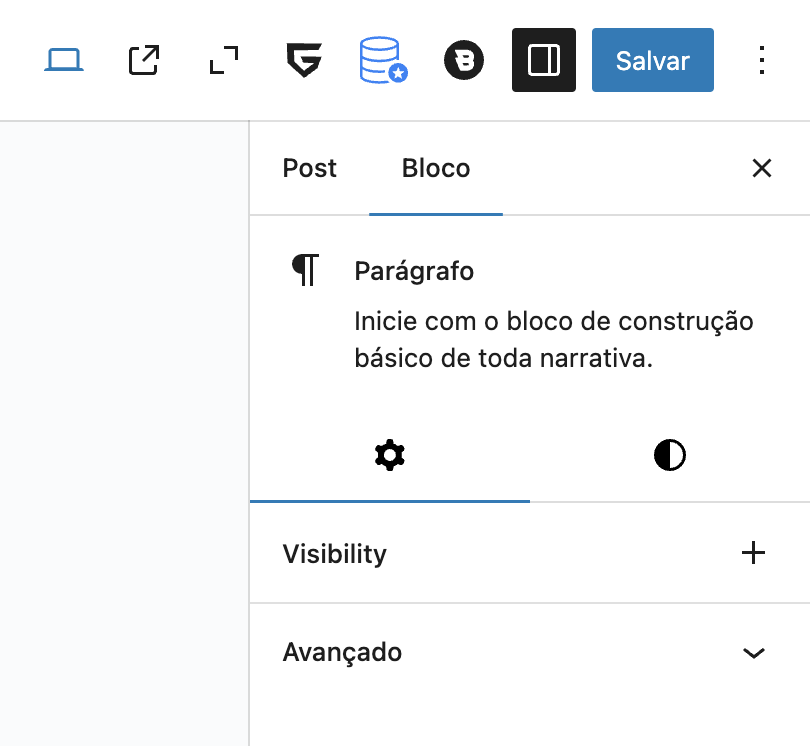
Selecione o grupo Desktop e localize a opção Visibility nas configurações do bloco. Selecione o botão “+” no canto direito do título para adicionar um novo parâmetro de filtragem. Para adaptar o layout de acordo com o tamanho da tela, é preciso selecionar o controle Screen Size.
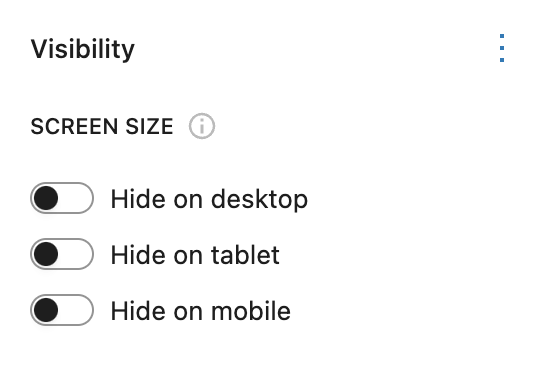
Neste menu você irá definir em quais telas aquele grupo deverá aparecer de acordo com aquilo que você determinar. Caso sua disponibilidade de tempo e recursos seja limitada, você pode manter a visualização para Tablets igual à de Desktop.
Atente-se, pois o botão que você acionar neste menu esconderá o bloco naquele tamanho de tela. Ou seja, no grupo que se destina a ser visto em Desktop, é preciso comandar que ele seja escondido em Mobile. E no grupo a ser visualizado em Mobile, você deve acionar os botões Desktop e Tablet.




4 – Adaptar os blocos para mobile
Com seus grupos organizados e a visibilidade deles configurada, selecione, através da Lista de Blocos o grupo mobile a ser editado. Mais uma vez, tenha atenção para não misturar as edições entre os blocos duplicados.
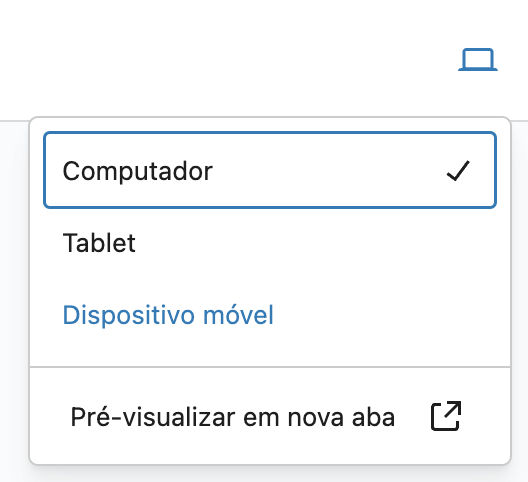
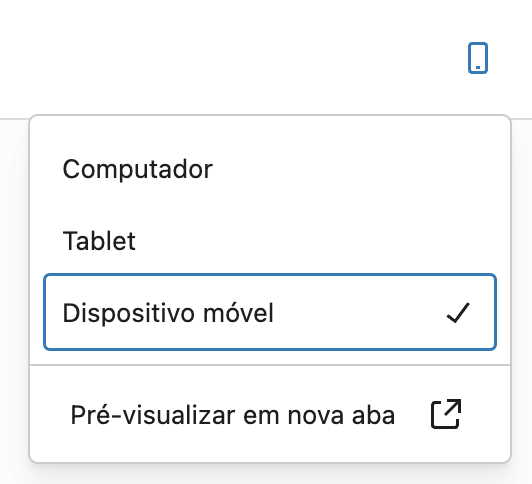
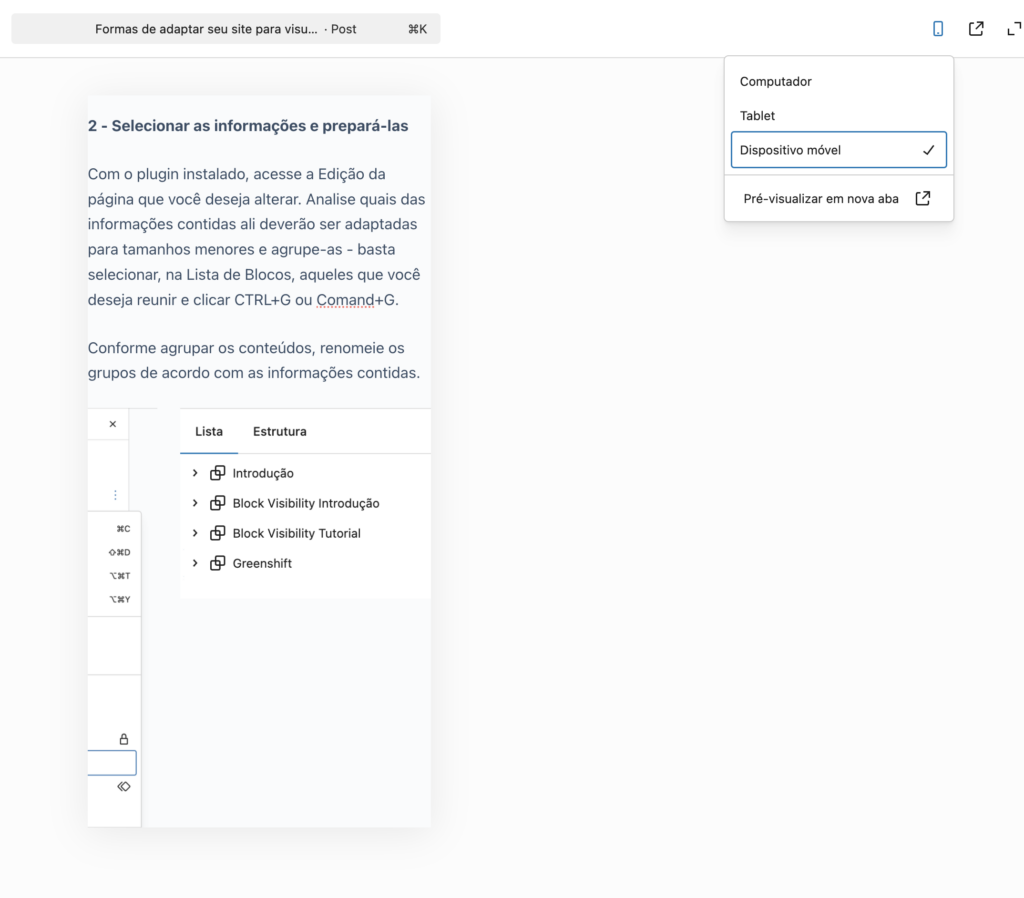
Através do menu superior direito da área de edição, selecione o modo de visualização para Dispositivo Móvel. O WordPress automaticamente irá gerar uma visualização do site em sua versão Mobile. A partir desta pré-visualização, faça as edições que considerar necessárias dentro do grupo Mobile.
Atenção! Esse método de adaptação do layout, infelizmente, trabalha a partir de duplicatas do conteúdo. Por isso, a partir do momento em que a versão alternativa do layout for construída, qualquer adaptação de conteúdo terá de ser realizada manualmente nas duas versões.




Greenshift
O Greenshift é um plugin direcionado a edições mais detalhadas de layout, que adiciona diversos Blocos a sua lista de opções e possibilita inúmeras funções indisponíveis no pacote básico do Blocksy.
Utilizar blocos do Greenshift oferece diversas vantagens no controle dos blocos, com ele é possível: definir configurações diferentes para cada formato de tela, programar animações de entrada, atribuir links para grupos, definir cores para hover, adicionar divisores de conteúdo, etc. Além disso, configurar a visualização mobile através dele não exige a criação de duplicatas, o que é uma grande vantagem.
Entretanto, duas desvantagens devem ser consideradas:
- Por ser um plugin externo que adiciona muito conteúdo ao seu site, há o risco de que ele gere conflito com outros plugins e configurações;
- Além disso, por oferecer configurações muito mais detalhadas do que a edição padrão do Blocksy, é bem mais complexo construir blocos a partir dele.
Ao meu ver, o Greenshift deve ser sua opção caso você já esteja mais familiarizado com ferramentas digitais de edição de layout, ou caso outras das funcionalidades oferecidas por ele sejam do seu interesse.
Como utilizar
1 – Instalar o plugin Greenshift

Para instalar um novo plugin em seu sistema será preciso, em primeiro lugar, conferir a atualização do seu WordPress, a atualização do tema Blocksy e a compatibilidade de outros plugins instalados com aquele que você deseja incluir.
É recomendável que antes de instalar qualquer nova ferramenta em seu sistema, você teste a instalação em um ambiente de homologação para garantir que seu sistema não será comprometido. Uma maneira de fazer isto, é através do plugin WPvivid Backup.
Em seguida, acesse no Painel de Controle, então Plugins > Adicionar Plugin. No campo de pesquisa, busque por Greenshift. Após localizá-lo, mande instalar, aguarde até que o carregamento termine e mande ativar. Ao recarregar as páginas, os controles de visibilidade já estarão disponíveis.
Painel Administrativo > Plugins > Adicionar Plugin
2 – Configurações dos blocos
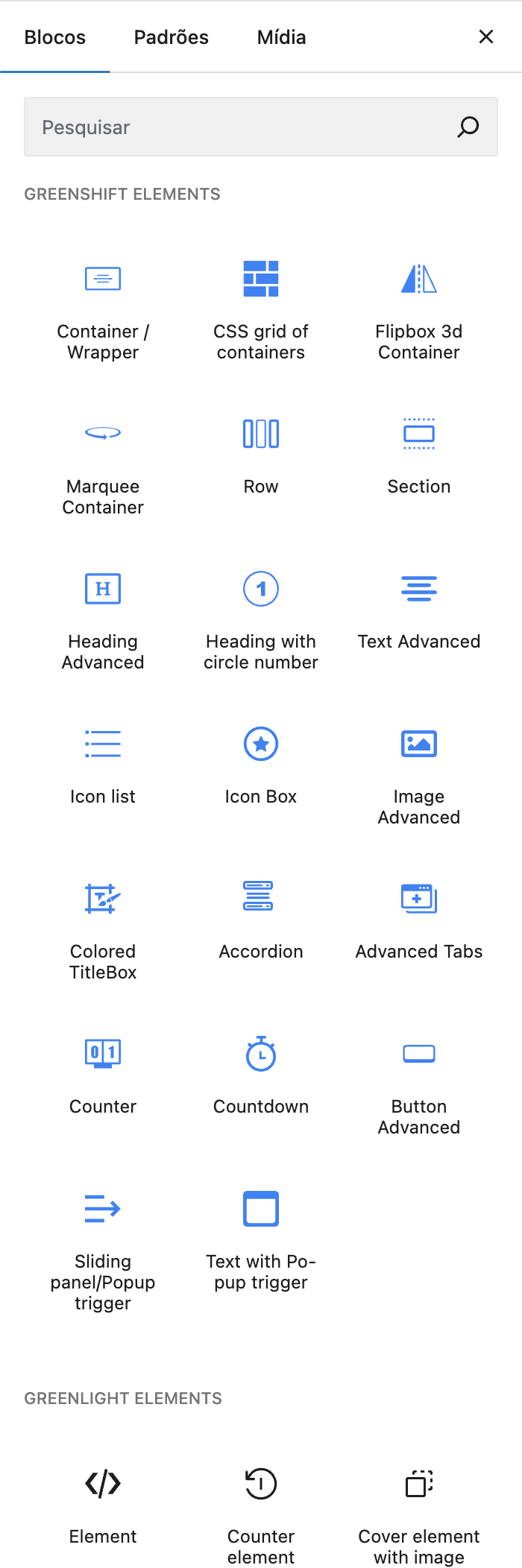
Uma vez instalado, o Greenshift adiciona quase 80 novas opções de blocos à sua lista de recursos. Alguns desses blocos são semelhantes às opções nativas do Blocksy, mas oferecem um nível mais avançado de configuração e personalização de layout. Outros, por sua vez, introduzem funcionalidades exclusivas.
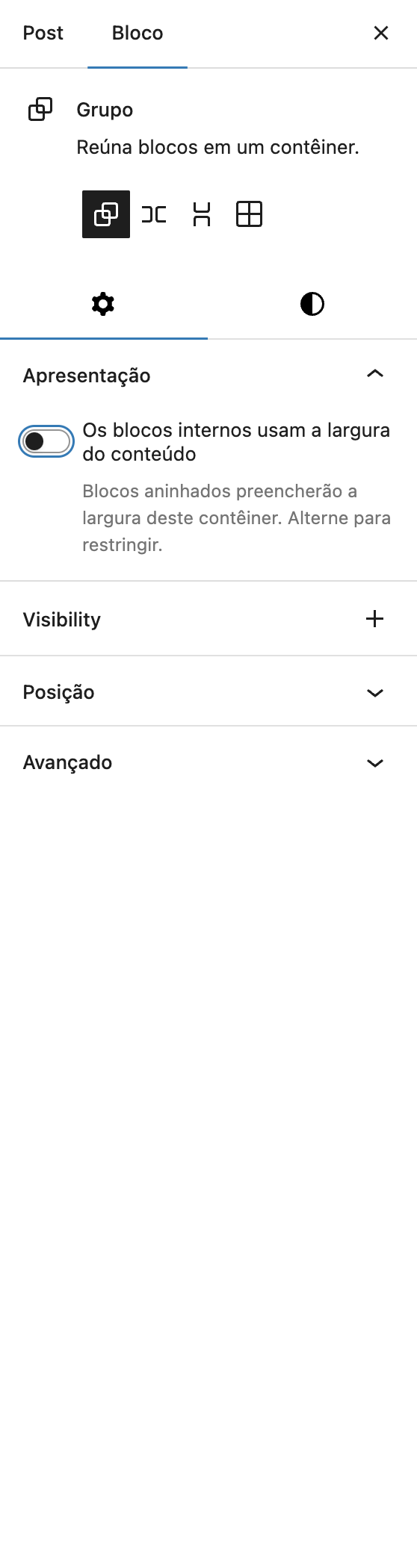
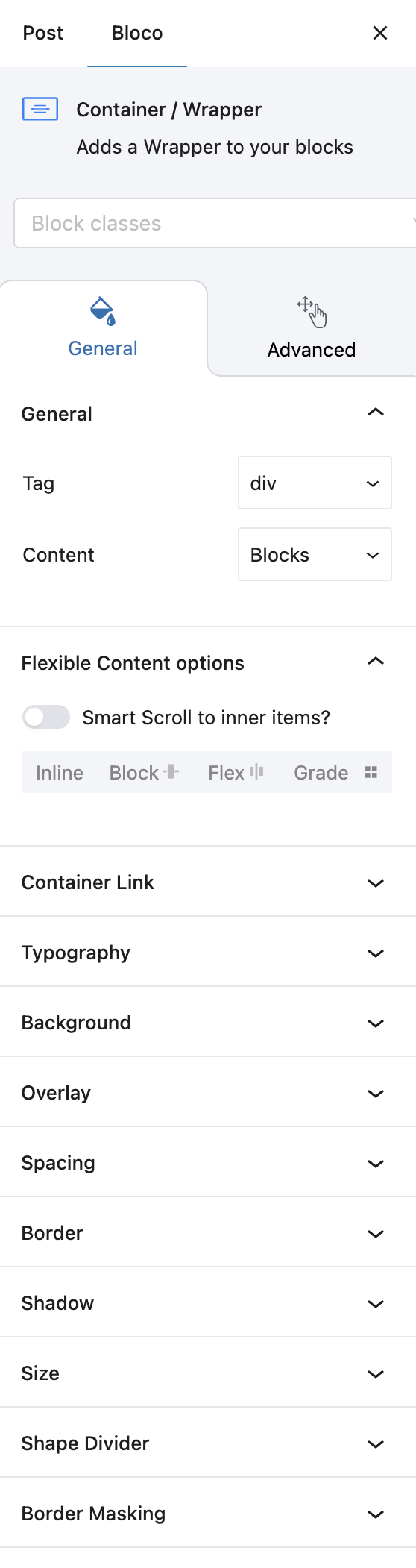
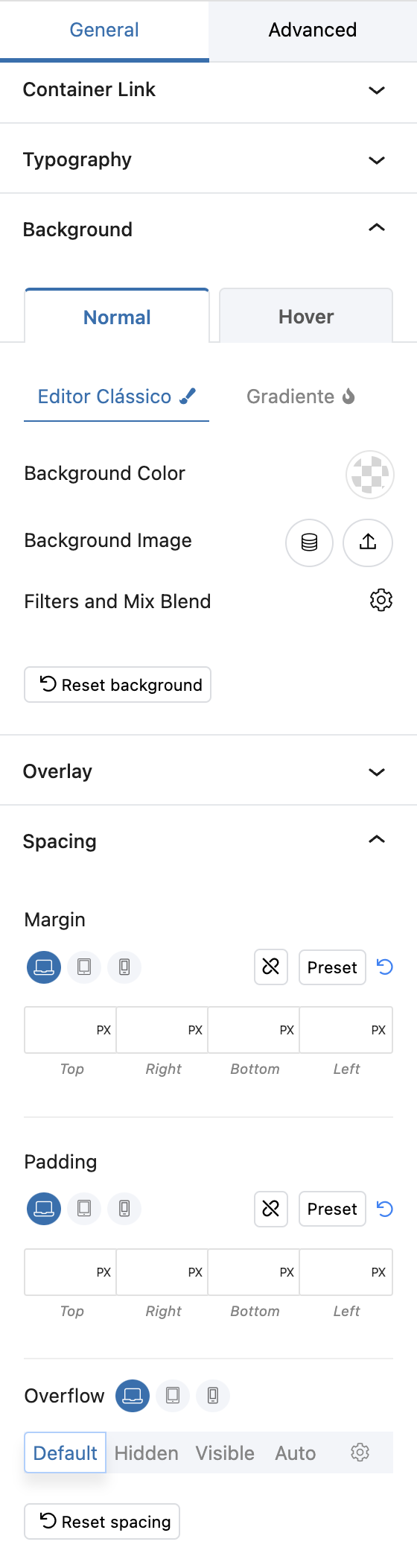
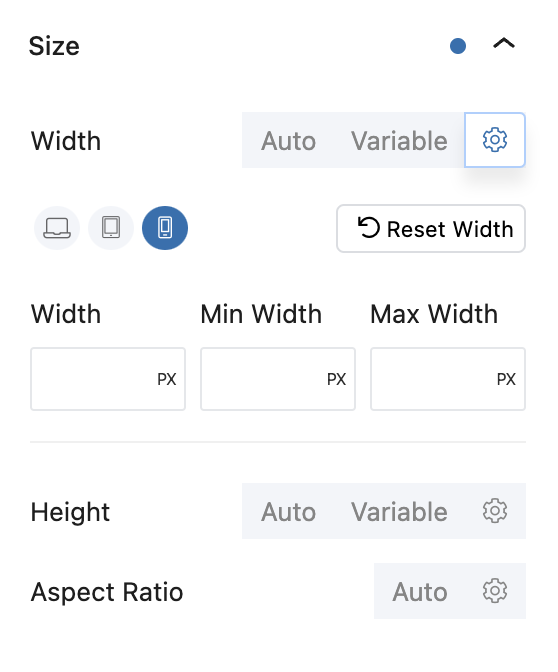
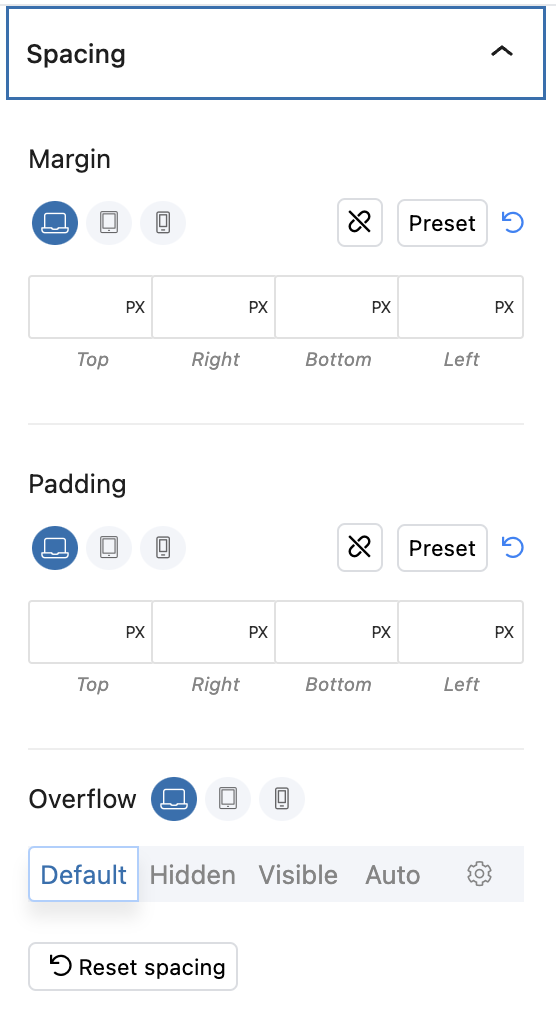
Abaixo, apresentamos um comparativo entre as configurações disponíveis no bloco “Grupo” do Blocksy e seu equivalente no Greenshift. Uma das funcionalidades extras nos blocos do Greenshift é o controle responsivo, que permite ajustar valores diretamente no bloco, de acordo com o formato de tela.
Diferentemente do Block Visibility, que interfere nos blocos nativos do seu sistema, para adaptar seus conteúdos a partir do Greenshift é preciso que eles estejam construídos com os blocos oferecidos por esse plugin. Veja a seguir como funciona.




3 – Adaptar os blocos
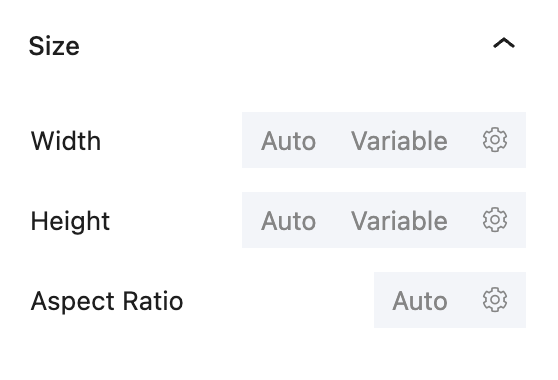
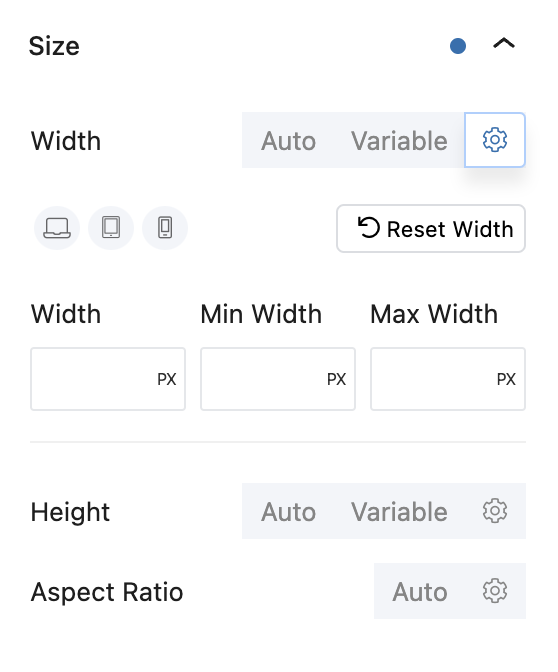
Após construir os blocos com os recursos do Greenshift e configurá-los como desejar, acesse a área que precisa de ajustes. Neste exemplo, demonstrarei o processo utilizando as configurações de Tamanho, mas controles como bordas, espaçamento e divisão de formas também oferecem opções responsivas.
Na aba Tamanho, clique no ícone de engrenagem para abrir as configurações avançadas. Lá, você verá os ícones que representam diferentes formatos de tela. Em outras configurações, como Espaçamento, os botões de responsividade já estarão visíveis para seleção.
Por padrão, os valores inseridos nos campos disponíveis são aplicados a todos os tamanhos de tela. No entanto, você pode selecionar um formato específico (como tablet ou dispositivos móveis) e definir ajustes exclusivos, que não afetarão as configurações já realizadas para outros formatos.
Ao escolher um novo formato, o plugin ajustará automaticamente a visualização para corresponder ao dispositivo selecionado. Assim, você pode realizar as alterações necessárias, e o Greenshift garantirá que elas sejam aplicadas apenas ao formato escolhido, sem impactar os demais. Dessa forma, não é necessário duplicar os blocos para realizar sua adaptação.




Últimas considerações
Lidar com a responsividade de sistemas online é um dos principais desafios para conquistar espaço no meio digital. Nos acervos digitais das instituições apoiadas pelo Ibram, é comum que os dois plugins apresentados sejam utilizados de forma complementar para alcançar melhores resultados.
O Greenshift se destaca como uma ferramenta poderosa para quem deseja ampliar a interatividade do site. Sua principal vantagem em termos de responsividade é a alta flexibilidade na adaptação de conteúdos, sem a necessidade de criar duplicatas. No entanto, o grande número de configurações pode dificultar a construção de um site utilizando exclusivamente seus blocos.
Por outro lado, evitar a duplicação de conteúdo é essencial para facilitar a manutenção do site. Assim, a escolha entre as opções apresentadas deve ser avaliada caso a caso, considerando qual delas melhor atende às necessidades específicas de cada projeto.