Navegue pelo post
Explore outras postagens
Contextualizando
Querido leitor, nesta página trago para você um diagrama básico para orientá-lo a encontrar as diferentes áreas de edição de layout dentro do WordPress. O modelo abaixo é simplificado e não esgota as possibilidades de edição do software, entretanto, é um guia para usuários iniciantes.
As áreas de edição:
Basicamente, existem no WordPress 5 diferentes áreas através das quais você fará o controle de layout do sistema. Familiarizar-se com elas te capacitará a atender a maior parte das demandas por inserção de conteúdo ou ajuste de interface. São elas:
- a Edição de Página / Edição de Post;
- a página de Personalização;
- a biblioteca de Padrões;
- os Widgets;
- e a edição dos Menus.
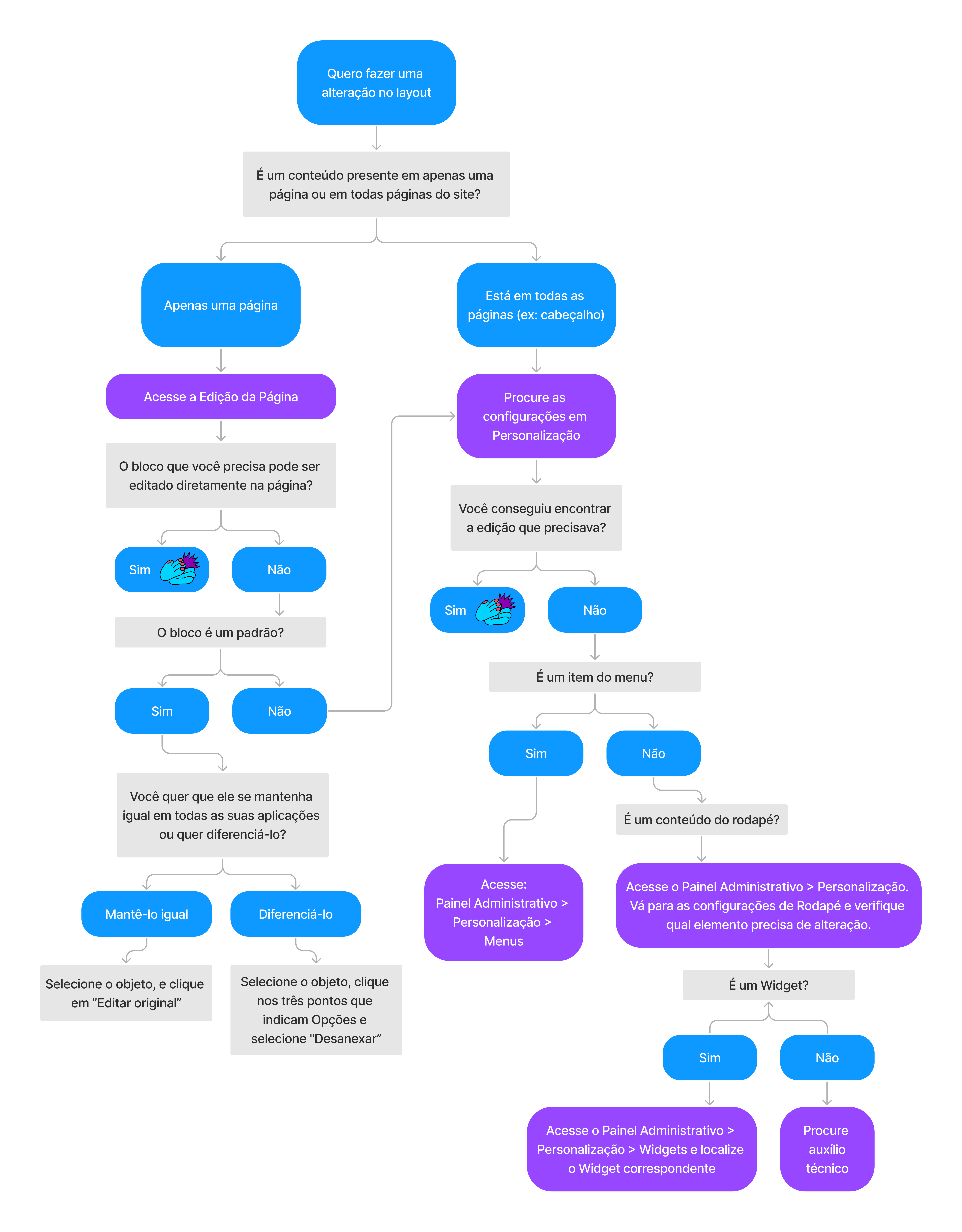
A maior parte substancial das edições visuais realizadas no deverá ser executada em uma ou mais dessas instâncias. Compreender para qual delas dirigir-se em busca de soluções é um grande primeiro passo. No diagrama abaixo, está um guia básico para ajudá-lo a guiar-se entre elas.
Lógica básica para edições de layout em WordPress: